How to Create Slider using Slick View in Drupal?
Slick view
Slick view is a module which provides new display style to views called Slick Carousel. For this, ‘Views UI’ module is not required. If we need to customize slick slider then we can use Views UI.
Installation
Slick views: Composer requires drupal/slick_views
This will install
- Slick views
- Slick (core slick module)
- Slick UI
Slick UI is for providing UI for slick configuration, Slick Views requires slick.
Go to extend and install Slick views and slick.
If we need to configure slick then we need to install Slick UI module. After installing this module we get an item ‘slick’ in configuration page under media tab.
Creation of slider using slick view
To create slider using view.

-
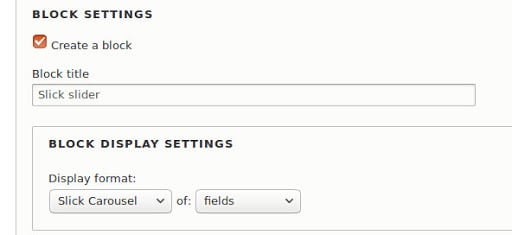
Add needed fields for slider in the ‘fields’ section.

-
Now we need to configure the slick carousel

- We already selected ’slick carousel’ in ‘format’.
- Click on settings. Now we are going to discuss basic settings.

-
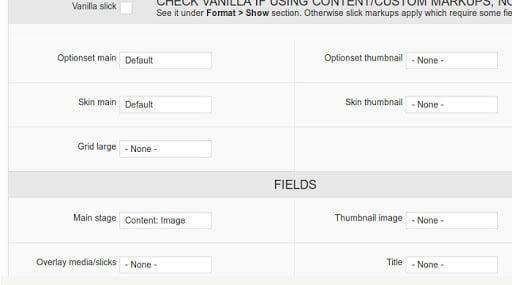
Vanilla slick:
Check only if we selected ‘Content’ in Format >Show section. This can be used when slick features cannot satisfy the needs. Now we keep it unchecked.
-
Option set:
We can select predefined option sets from this drop-down. Option sets are sets of configurations which are created and saved. Option sets can be created under Admin > Configuration > Slick.
This increases re-usability of a set of configurations. This will also provide a large number of options for customizing the slider. Keep it as default.
-
Skin main:
Here we can select different skins for the slider. Skins are layouts for sliders with CSS. Some options depend on skins.
We are now selecting ‘default’ skin for getting a simple basic slider.
-
Main stage:
select the main background or image field. Select the image field.
-
Title:
Select the title field.
-
Layout:
layouts can be used to specify the slide and caption alignment.
-
Captions fields:
Check needed caption fields. We are selecting ‘title’.
-
Override main optionset:
If we checked this box, then we can override some features which are configured in main option set like dots, arrows, autoplay, infinite loop etc.
-
Place view in a region.
Go to Admin>Structure >Block layout
Place our block into a region.
Checkout the slider, it should be working..



