[Drupal] How to add fonts in CK-Editor?
Why do we use CK-Editor? Well, obviously to create customizable contents, right? If you are creating a page, you can change the heading style, color, font-size, font-style etc with the help of CK-Editor. Well,I don't know if you could create your custom color or font-size, but changing default fonts of ckeditor is definitely possible. For that you may follow the below steps:
Step 1 : Create a css that contains the path to the fonts.
For eg: I have a fonts folder in which I have 3 fonts Alegreya-Black, BadScript Regular and BilboSwashCaps.
The structure of my fonts.css is
@font-face {
font-family: Alegreya-Black;
src: url('../fonts/ Alegreya-Black.eot');
}
@font-face {
font-family: BadScript Regular;
src: url('../fonts/ BadScript Regular.eot');
}
@font-face {
font-family: BilboSwashCaps;
src: url('../fonts/ BilboSwashCaps.eot');
}You may download the fonts from www.google.com/webfonts
Step-2 : Change the CKeditor configuration
- Go to admin/config/content/ckeditor

- Click on edit against the profile for which you need the fonts .

- Click on Advanced Options

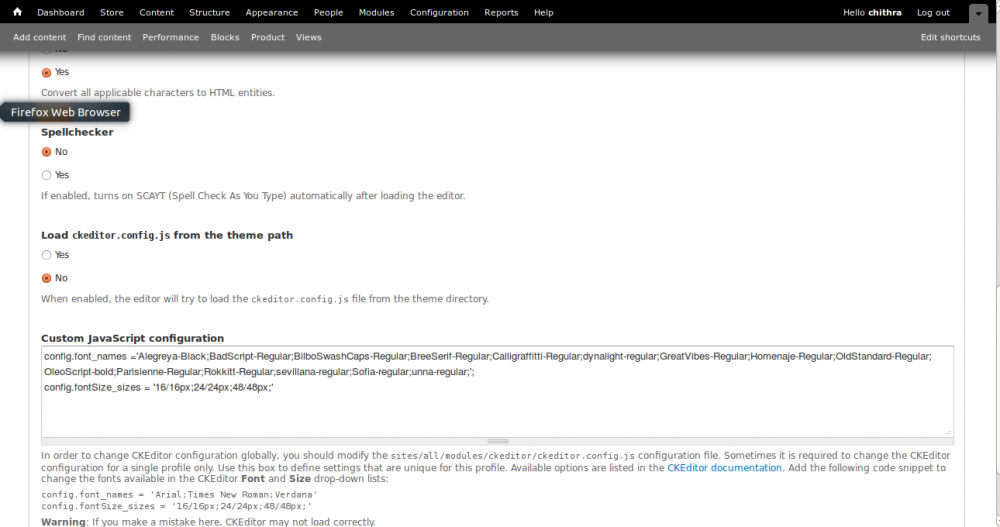
- Inside the Custom Javascript configuration box, add the fonts you want .
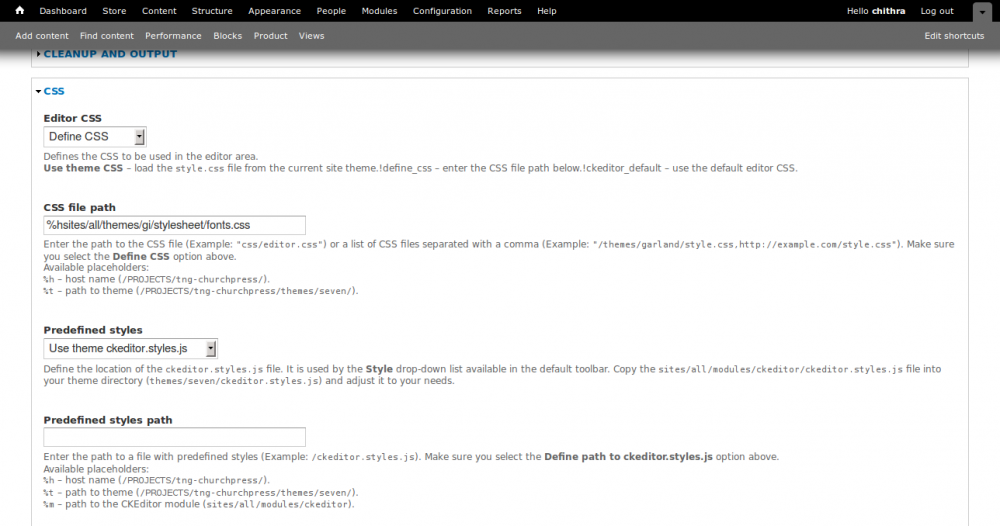
Eg: config.font_names ='Alegreya-Black; BadScript-Regular; BilboSwashCaps'; config.fontSize_sizes = '16/16px;24/24px;48/48px'; - After that , you have to tell the ck editor , where are your fonts. For this , go to css option in the edit profile

In the css file path field , add the path to your fonts.css . Two Placeholders are available .They are
%h – host name
%t – path to theme
Eg : If your css resides inside your theme's stylesheet folder , You can add the path as %hsites/all/themes/theme_name/stylesheet/fonts.css .
After adding the css path , you can watch your fonts working perfectly!! .



