How to Use Pattern Lab for Drupal 8 Theming
Patternlab is a dynamic organizational and prototyping tool for Drupal theming. By theming with pattern lab, your custom theme allows us to manage and build components in accordance with the required workflow using atomic design concepts1.
Using Pattern Lab for Drupal 8 Theming
Instead of rendering default Drupal templates, we can introduce pattern lab to include twig files using atomic concepts. It allows us to include external twig files by overriding the specific templates.
Steps for Installing Pattern Lab
-
Install Node and NPM versions using NVM
Initially we need to get the software packages from our Ubuntu repositories that will allow us to build source packages.
sudo apt-get update sudo apt-get install build-essential libssl-devOnce these packages are installed, we can download NVM installation scripts from project’s github page.
curl -sL https://raw.githubusercontent.com/creationix/nvm/v0.33.8/install.sh-o install_nvm.shNow inspect the installation script with nano
nano install_nvm.shRun the script with bash
bash install_nvm.shIt will install the software into a subdirectory of your home directory at ~/.nvm. It will also add the necessary lines to your ~/.profile file to use the file. To gain access to the nvm functionality, we have to run the following command:
source ~/.profileNow we have installed NVM, our next step is to install isolated Node.js versions. To find out the available version you can type
nvm ls-remoteIn the output window, we can see the latest version as v8.9.4.We can install that by typing
nvm install 8.9.4Usually NVM will be switched to latest installed version or you can tell NVM to use the just downloaded version by typing
nvm use 8.9.4The current version of Node can be checked by running the code
node -vIf you have multiplied Node-js version, you can see what is installed by typing
nvm lsIf you wish to set one of the version as default, you can type
nvm alias default -
Create Custom Theme (my_theme)
NOTE: It is recommended to refer Emulsify (serves as a starter kit for Drupal 8 theme) for getting the exact folder structure and architecture of the Drupal 8 theme.
Emulsify Drupal 8It is necessary to include the JS, CSS and the fonts of the dist folder into the libraries file in the custom theme.
-
NPM Install
 Output:
Output: 
-
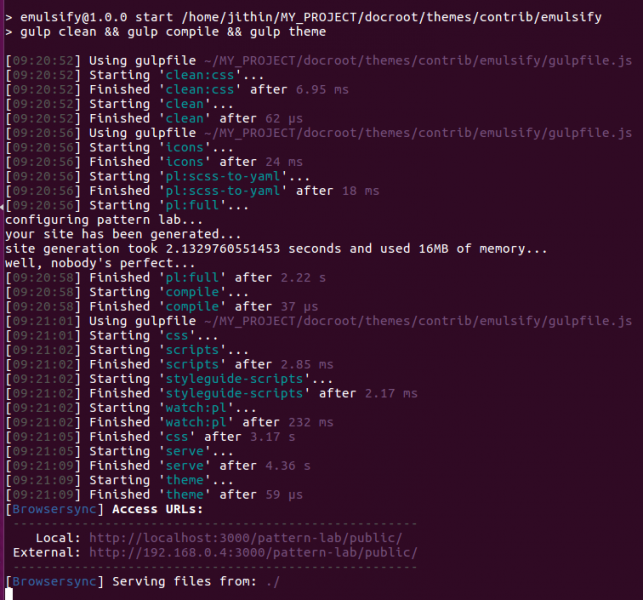
NPM- Start
 Output:
Output: 
When NPM start is completed, node packages will be installed to the custom theme and compiles the SASS files to CSS and JS added in the patterns, which is required for the generation of theme will be saved in the dist folder.
Get in touch with us for your Drupal 8 Theming requirements!
References
[1].http://bradfrost.com/blog/post/atomic-web-design



