[Drupal] How to configure commerce discount module for Drupal 7
Commerce Discount module provides a user-friendly UI for managing discounts. The Discount UI (available under Admin → Commerce → Store → Discounts) allows creating and editing discounts. Each discount consists of two related entities: Commerce Discount and Commerce Discount Offer.
The Discount allows you to choose what type of entity this discount this will apply to i.e. "Order Discount" or "Product Discount". The Commerce Discount Offer denotes the result the discount produces.
Drupal Commerce installation.
This module is used to create discounts, apply the discount using views, and to display discount to the customers.
-
To install drupal commerce discount, install the module from the the following link, commerce discount.
Using drush, drush en commerce_discount -y; - After installing the module, you could see a new menu item 'store' on the admin bar.
-
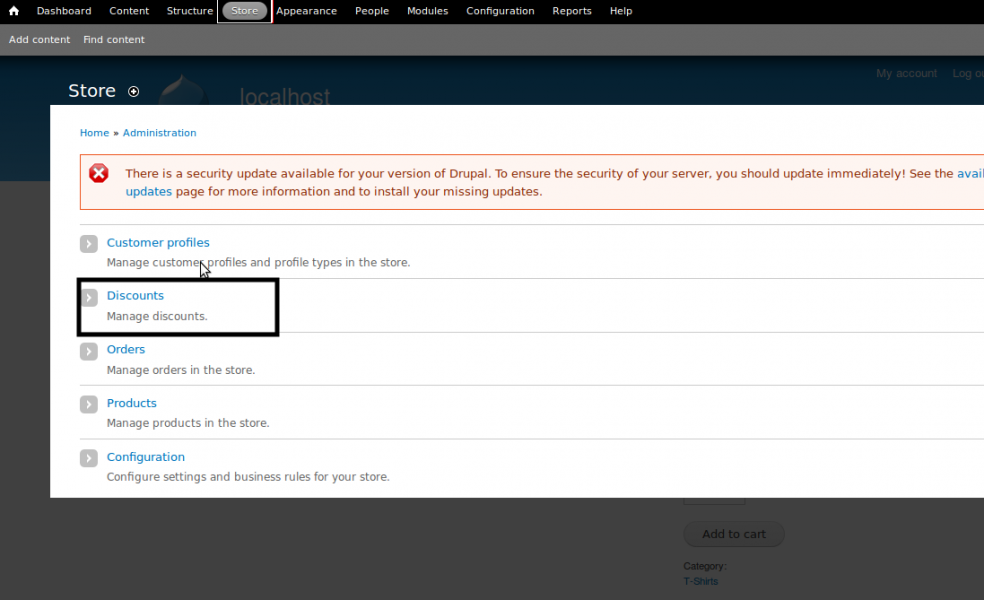
On clicking on store, you are now on the second item on the list is discount.

Using the link we can add discounts to the products for sale. -
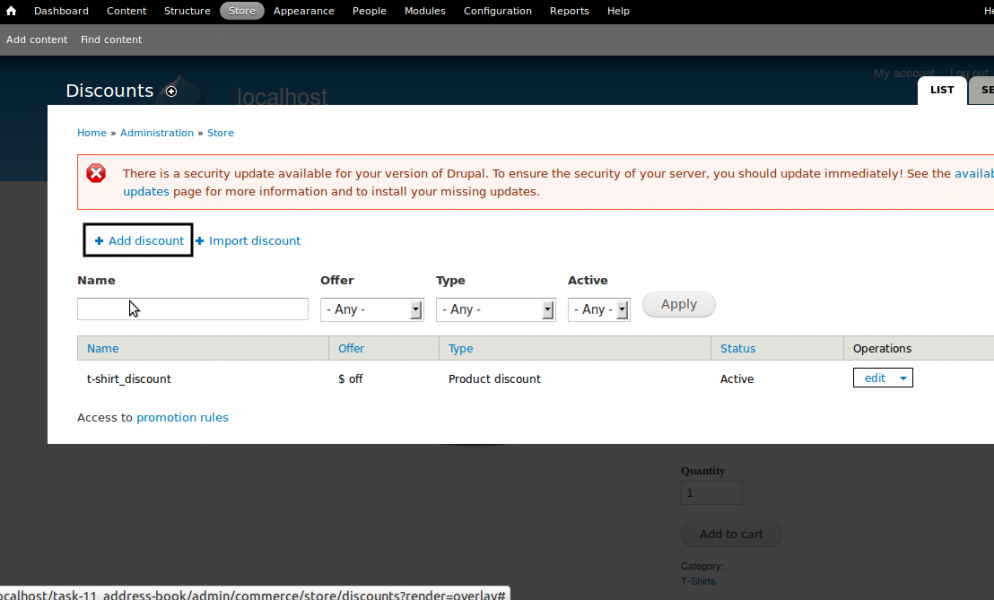
Using discounts link, we are now on the following page,

Use +Add Discount link on the top to see the UI for adding discount. -
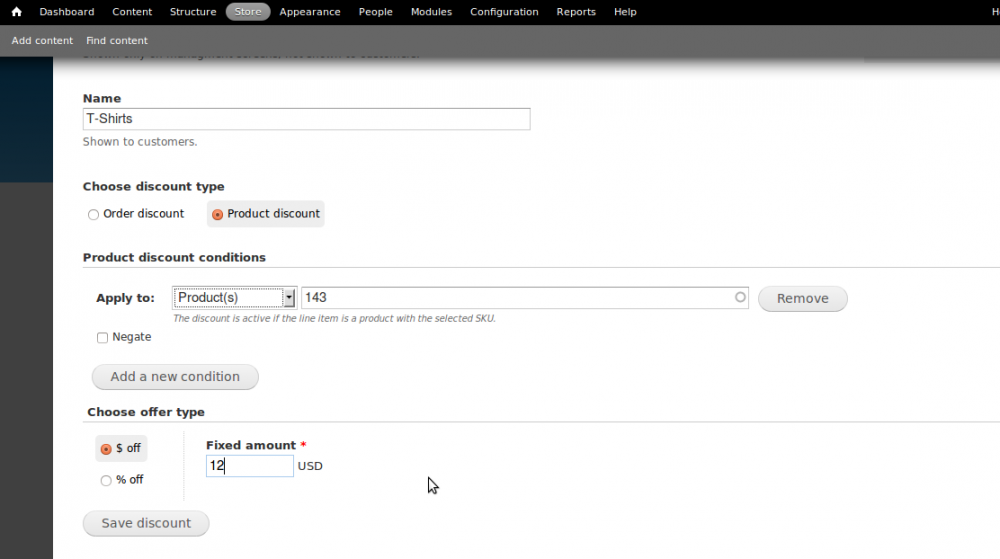
In this screen, we have fields,

- Admin title - This field is mandatory and is used by admin to manage the discounts, not seen by customers. Lets say 'T-Shirts_discount', when we fill-in the field an automatic machine name is generated.
- Name - This field is optional and is visible to customers. Let us give it as 'T-Shirts discount'.
-
Discount type - There are 2 discount types,
- Product discount.
- Order discount.
-
Product discount conditions - These are the conditions we set to give discount on the product. The sub fields include
-
Apply to - Is a drop down list.
-
All -
ie, we want to apply the discount to all products for sale. -
User -
Here we have another sub field to enter the user id.
The module will check whether the current logged in user have the same id as that of the one entered in the text field.
Lets fill it with 1.
Also, let us consider the admin id be 1.
Now, when ever the admin logs in to buy a product the discount will be enabled,
for all other users the discount will be disabled. -
Product -
Here we have another sub field to enter the SKU of the product. We can enter SKU's of as many products by comma separation.
For the product having the SKU entered in the textfield, discount will be enabled,
for others the discount will be disabled.
Suppose we have a product 'T-Shirts' with the SKU as 143.
Let us enter it as 143 in the text field. -
Product type -
Here, we have a drop down to enter which content type used for adding products should have this discount.
Suppose we have created content types 'product-tshirt', 'product-jewellery'.
Lets select product type as 'product-tshirt'.
Here module will enable the discount for all the products using content type as product-tshirt. -
Product attributes -
The discount is active if the product has the selected term(s). -
There is a button 'Add a new condition', we can new condition.
There is a check box 'negate'.
So our condition will become,
For User - discount will be active for all current logged-in user except the one with user id 1.
For product - discount will be activated for all the products except the product with SKU '143'.
For product type - discount will be enabled for all the product types except 'product-tshirt'.
-
All -
-
Apply to - Is a drop down list.
- Choose offer type - Type of order offered to the customers. The types include,
-
$ offer -
Here, we will a give a discount in price.
Lets say $12, In this $12 will be reduced from the actual price of the product. -
% offer -
The discount is in percentage.
Say 12%, In this case, reduction of 12% will be made from the actual price of the product. -
Free products -
There wont be any discount in the price.
Here the customer will be given free products.
-
$ offer -
- To the top right, there is a drop down to set the discount active or inactive.
- Now, we are set to Save discount.
Apply the discount on products.
Now we have created a discount, in order to integrate we need to configure it in the views page.
- Open the Views admin page by selecting Structure-> Views from the Drupal admin menu.
- Find the Shopping cart summary view and click the edit button.
- Under Fields, click (Line items referenced by commerce_line_items) Commerce Line item: Total (Total).
- Under Formatter, select Formatted amount with components.
- Save the field and the view.
Display discount on product detail page.
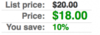
For the customers to see whether the product they are buying have any discount, if so what is the amount of discount on the product.
-
For this we are using the drupal module, Commerce Price Savings Formatter
Install the module from the following link, commerce price savings formatter
or using drush
drush en commerce_price_savings_formatter -y; - After enabling the module, go to store -> configuration ->product variation types -> manage display -> for the price texfiels select 'Formatted amount with savings'.
-
Click save and done.

The module and its dependencies are mainly used in commerce sites, were the owner can manage the discount on his/her products. It allows the customer to know, what the exact price is, discount amount, and current price of the product.



