How to clear cache on various browsers and their key board shortcuts?
Browser compatibility testing or ensuring the working of a site on different browsers is an important part of website testing. Same site may not look similar when viewed on different browsers. For example: The same page may vary depending on different display resolution. Therefore all the functionalities, design of the site must be tested on common browsers rather than fixing and testing on a single browser. Sometimes, changes made on a site does not reflect at once unless we clear browser cache. In that case testers need to clear cache prior to testing. Cache clearing can be made easy by learning keyboard shortcuts. The steps involved in cache clearing along with their keyboard short cuts are included below.
Clearing cache on some of the Browsers
The keyboard shortcut to clear cache on browsers like Mozilla, Chrome and Internet Explorer is the same. On entering the shortcut keys, corresponding pages/pop-up in different browsers will be displayed. There will be options for users to mark like (caches, cookies, browser history etc.) where the user can mark accordingly. The images are included for further reference.
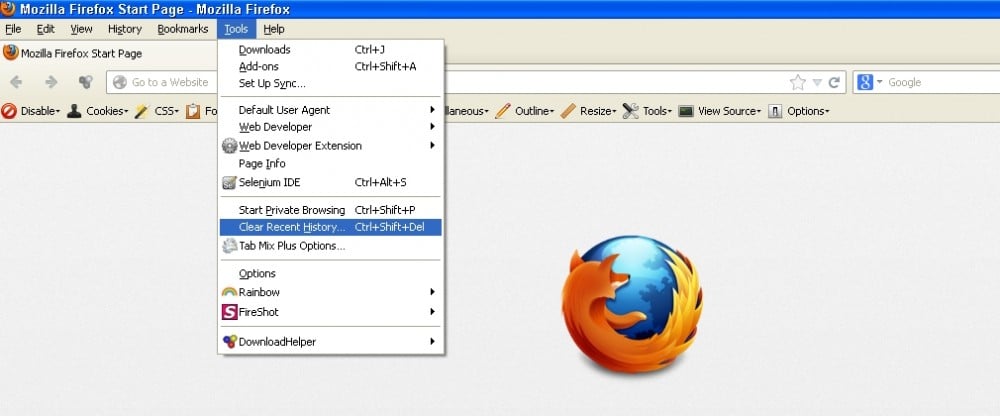
Mozilla Firefox
- Select 'Tools' from the menu bar..>Click the option 'Clear Recent History'
- The keyboard shortcut is Ctrl+shift+delete
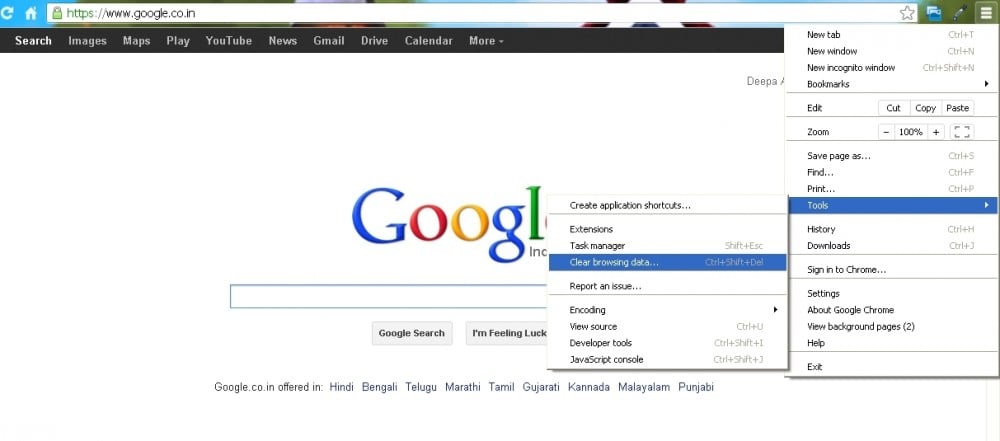
Google Chrome
- Click Wrench icon (at the top right of the browser)..>Select the option Tools..>Click 'Clear Browsing Data'..>Mark 'Empty the cache' option..>Click the button 'Clear Browsing Data'
- The keyboard shortcut is shift+Ctrl+delete
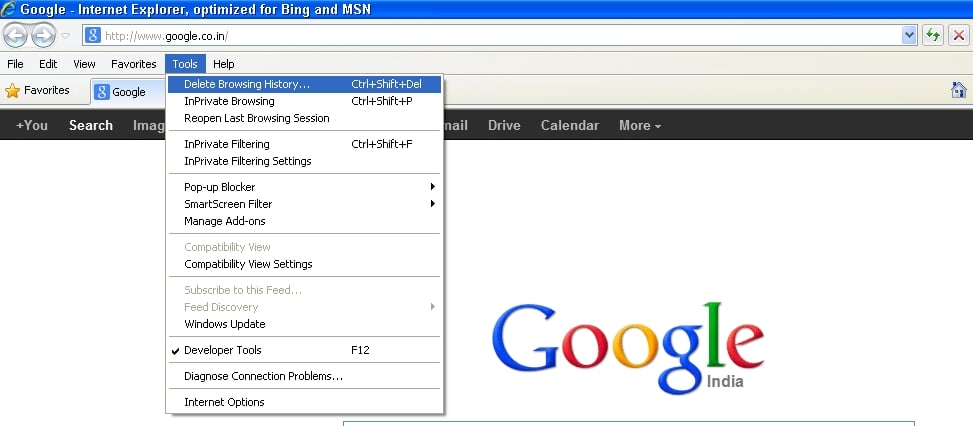
Internet Explorer 8
- Select 'Tools' from the menu bar..>Click the option 'Delete browsing History'
- The keyboard shortcut is Ctrl+shift+delete
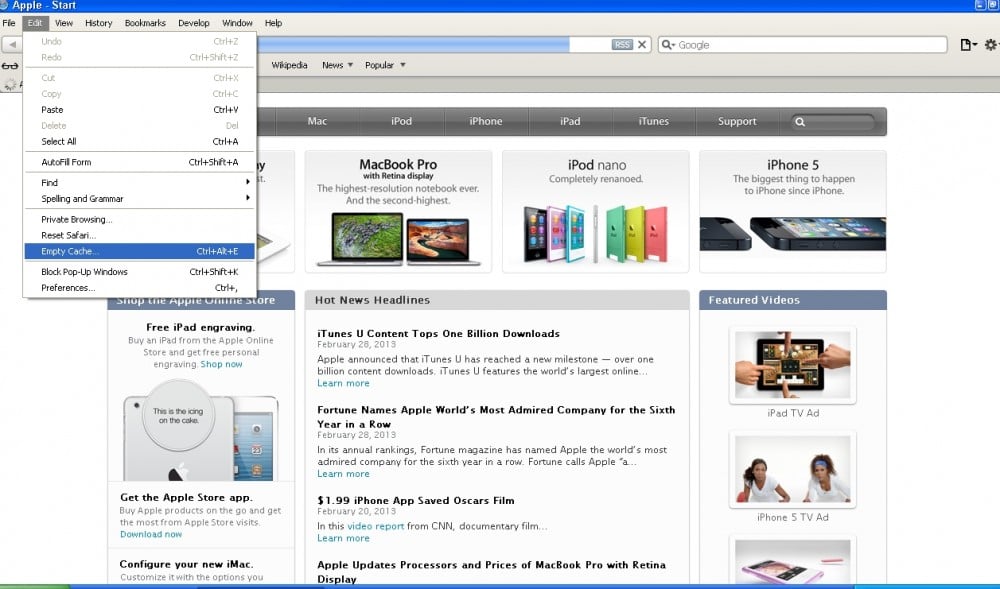
Safari
- Select 'Edit' on the menu bar..>Select empty cache
- The keyboard shortcut is Ctrl+alt+ e
Cache clearing is a type of performance testing, therefore its importance is much higher in web testing. Make sure that you clear cache while testing thereby increase the performance of your testing..