How to test HTML validation of a Drupal/Non-Drupal site - A Testers View
HTML validation is done mainly to ensure that webpages follow the HTML standards and rules set by W3C (World Wide Web Consortium). A webpage with correct HTML helps
- to increase the speed of the website
- search engines to index webpages more easily
- to increase the traffic of the site by giving access to more visitors to the site
- to reduce the load on the server
- in giving similar look and feel to the webpages in all browsers
- to easily update and maintain the site
Therefore all pages in a website be it drupal or non drupal, should be validated and must be correct according to W3C standards.
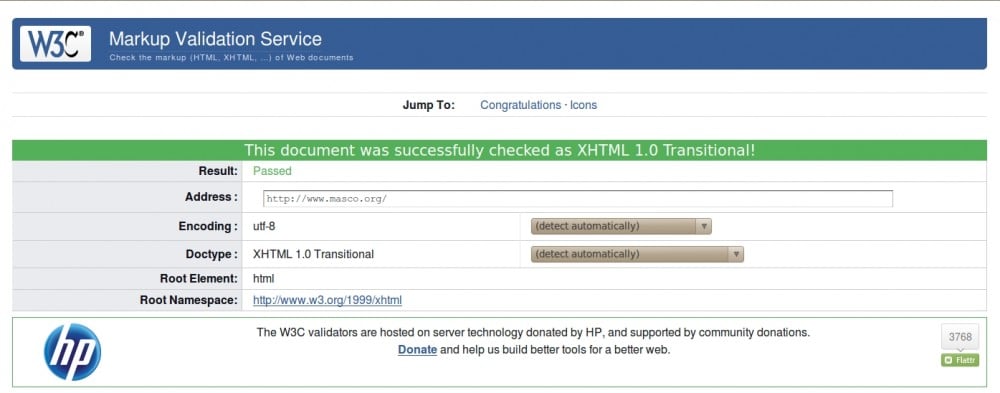
HTML validation can be done by giving the URL of the web pages in a validator "http://validator.w3.org." The validator validates and displays whether the webpage contains any HTML errors.

How to test HTML validation in different Browsers
In Mozilla Firefox:
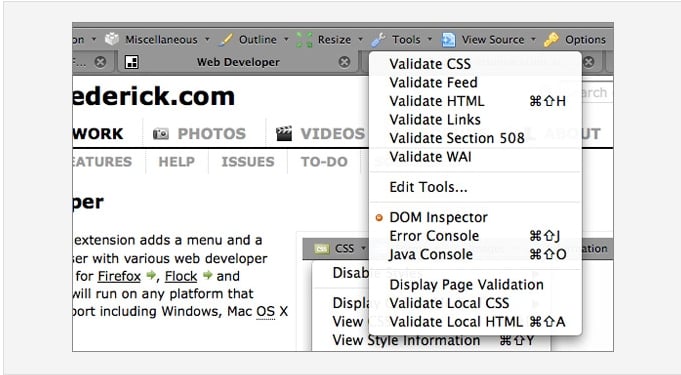
- Install web developer tool in Mozilla Firefox.
- Load the site in Mozilla.
- Open each page in the site to be validated.
- Click Tools > Web developer > Tools > Validate HTML.

In Google Chrome:
- Install Pendule 1.0.0 to your Google chrome addons.
- Click on the Pendule icon displayed on the navigation bar
- Select the option 'Accessibility' from the drop down list.
- Select validate HTML.
This article describes only two methods to check html validation. We can also check the validation by opening any validator site and submitting either source code or site's URL. Thus we can assure that the site has passed HTML validation.