National Virtual Library of India
Introduction
The platform, National Virtual Library of India (NVLI) envision bringing together several archival and other electronic resources held with public libraries, museums, Central and State Governments, private collections, etc., onto a single knowledge hub interface. All software programs developed and modified for this project were released in the public domain under a GPL license in drupal.org and other repositories such as Github. Being a company specializing in Drupal development services, Zyxware joined hands to compliment IIT-B’s efforts in solution architecture, design, development, and delivery in this mission of national importance.
Zyxware Technologies developed a series of projects in partnership with NVLI (National Virtual Library of India) and IIT-Bombay (Indian Institute of Technology Bombay). The major ones are given below:
1. Biolog Drupal Distribution
Biolog is Drupal distribution developed and maintained by Zyxware Technologies to build biography portals of eminent leaders in Drupal 8.
Web URL: https://www.drupal.org/project/biolog
Year: 2016
Sardar Patel Web Portal: http://sardarpatel.nvli.in/
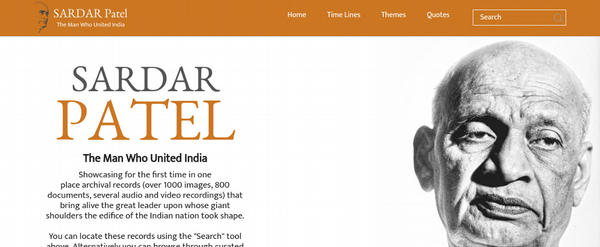
Sardar Patel Web Portal is the first website developed using the Biolog Drupal Distribution. The website is a comprehensive study in the life of Sardar Vallabhai Patel, a key figure in the Indian freedom struggle.

Built on Drupal 8, the website has the ability to translate to different languages. It showcases information about Sardar Patel collected from various libraries. A timeline in the site along with interesting titbits, quotes and a quiz tells us who the man is and how he came to be known as the ‘Iron Man of India.’ The digital assets of over 2000 content records can also be viewed based on the theme or main events in his life.
Web URL: http://sardarpatel.nvli.in/
Broad user epic(s) :
- Design and develop a web portal that showcases archival records (over 1000 images, 800 documents, several audio and video recordings) about Sardar Patel collected from various libraries
- Search tool to locate archival records
- Arrange the content in sections such as Biography, Thematic Collections or Timelines.
- Should have ability to translate it to different languages in future
- Define and implement the data flows, standards, technologies and architecture that will underpin the solution
Why Drupal was chosen: Drupal was chosen due to the content rich nature of the site, the security associated with rich content workflow along with its ability to translate to multiple languages.
Architecture Solution and Delivery Methodology Adopted:
Platform and tools: Drupal 8
Modules Used:
Why these modules/theme/distribution were chosen:
- Contributed modules
- AudioField
- Adds audio widget for uploading and playing audio files
- Blazy
- Provides basic Blazy integration for lazy loading and multi-serving images
- CAPTCHA
- Provides the CAPTCHA API for adding challenges to arbitrary forms
- Dropzonejs
- Embed
- Provides a framework for different types of embeds in text editors
- Entity
- Provides expanded entity APIs
- Entity Browser
- Provides a generic entity browser/picker/selector
- Entity Embed
- Allows entities to be embedded using a text editor
- Entityqueue
- Allows users to collect entities in arbitrarily ordered lists
- Entity Reference Revisions
- Adds Entity Reference field type with revision support
- Facets
- Faceted search interfaces that can be used on Search API searchers
- Field collection
- Provides a field collection field, to which any number of fields can be attached
- File Browser
- Provides a default Entity Browser for files, using Masonry and Imagesloaded
- Language Switcher Dropdown
- Provides a dropdown select to switch between available language.
- Media entity
- Media entity API
- Media entity audio
- Media entity for audio files
- Media Entity Browser
- This module provides an Entity Browser for Media Entity
- Media entity document
- Media entity local documents provider
- Media entity image
- Media entity local images provider
- Paragraphs
- Enables the creation of paragraphs entities
- reCAPTCHA
- Protects your website from spam and abuse while letting real people pass through with ease
- Search API
- Search API attachments
- Extract and index file fields content
- Solr search
- Offers an implementation of the Search API that uses an Apache Solr server for indexing content
- Slick
- Slick carousel, the last carousel you'll ever need
- Slick Media
- Provides Slick carousel integration with Media entity
- Slick Views
- Provides Slick carousel integration with Views
- SMTP Authentication Support
- Allow for site emails to be sent through an SMTP server of your choice
- Translation Management Core
- Core functionality for the Translation Management Suite
- Video.js Player
- Video.js is an HTML5 Video Player
- ViewerJS
- Inspired to gmail's attachment preview, using Viewerjs.org library
- AudioField
Third Party Integration: Apache Solr
Development Infrastructure: LAMP stack (Linux, Apache, MySQL and PHP)
Development Model: Waterfall Methodology
Duration (calendar months) of the project : 3 Months
Approximate person months in the project:
| Project Manager | .5 Months |
| UI/UX Designer | .5 Months |
| Technical Architect | .5 Months |
| Developer | 3 Months |
| Testerb | 1 Months |
Summary of Deliverables:
Responsive Theme :
The site was custom designed and built from scratch taking into consideration the requirement specifications of the client. The site being in Drupal 8 was designed to be responsive and user friendly.
Content Migration:
A key part of the project was migrating the 1 TB of data which included videos, images and textual information to be added as content for the site while keeping the site workflow simple and easy to navigate.
We have experience in using the migrate module extensively for multiple projects. In this project we used migrate module to import data that is available in a disk. There was around 1TB of data, including images and PDF documents. We used the Drupal migrate system to import that to the Drupal 8 system we have developed. We have implemented Drush scripts and queue system to do the migration automatically.
Digital Asset Management :
To provide users with easily accessible information, the content on the site is sorted and arranged by the main events or themes as well as the chronological order of events based on the timeline of Sardar Vallabhai Patel.
Custom Search :
Being able to search on a given topic or name was also a requirement, as this site was part of National Virtual Library of India(NVLI).
Watermarking media files
Make Eminent portal as a Drupal distribution:
Biolog is the Drupal distribution developed and maintained by Zyxware Technologies to build biography portals in Drupal 8 (https://www.drupal.org/project/biolog).
Features:
- Media Entity
- Image
- Document
- Audio
- Video
- RECAPTCHA
- Apache Solr
- Facets
- Google Analytics tracking
- Paragraph support
- Multilingual support
- Media bulk migrate from CSV
- Inline PDF viewer
- Translation management workflow
2. Mirador Drupal Module

Zyxware Technologies developed a module to integrate Mirador with Drupal for the NVLI (National Virtual Library of India) project.
Mirador is a multi-repository, configurable, extensible, and easy-to-integrate viewer and annotation creation and comparison environment for IIIF resources, ranging from deep-zooming artwork, to complex manuscript objects. It provides a tiling windowed environment for comparing multiple image-based resources, synchronised structural and visual navigation of content using openSeadragon, Open Annotation compliant annotation creation and viewing on deep-zoomable canvases, metadata display, bookreading, and bookmarking.
Web URL: https://www.drupal.org/project/mirador
Year: 2016
Broad user epic(s) :
The Mirador module:
- Works as a Field Formatter in entities.
- Provides annotation capabilities in the images.
- Mirador module provides a image field formatter and a text field formatter named as mirador.
- You can set the field formatter in the "Manage display" of your entity. Eg: /admin/structure/types/manage/article/display.
- In the field formatter a setting option is available to map the field values. These field values will be used to generate the metadata of the mirador viewer.
The Mirador plugin:
- Mirador implements the full client functionality of the IIIF Image and Presentation APIs.
- It provides tools for bringing in metadata, images, structures, and can create, edit, delete, and view annotations in Open Annotation Format.
- Appearance is controlled through CSS so it can be restyled.
- Mobile friendly.
Why Drupal was chosen:
Drupal was chosen due to the content rich nature of the site, the security associated with rich content workflow along with its ability to translate to multiple languages. The main project was planned to be built predominantly on Drupal 8, Bigpipe, CDN, and RESTful architecture that is elastically scalable.
Architecture Solution and Delivery Methodology Adopted :
Platform and tools: Drupal 8
Development Model: Agile Methodology
Project Management System: JIRA
Duration (calendar months) of the project : 1 Month
Approximate Person Months in the Project:
| Project Manager | .5 Months |
| Developer | 2 Months |
| Tester | .5 Months |
Summary of Deliverables:
The Mirador Drupal module:
Works as a Image Formatter in entities.
Working:
Image Field Formatter:
Set the field formatter as mirador for the image field, for the entity type you wish to display mirador viewer. This setting will be available in the "Manage Display" of the fields for that entity type.
Set the field mapping for the metadata in the settings form near to the "Format" option.
Once a entity against this entity type is viewed, the mirador-load.js will initiate, a manifest file will be generated by the system, with the provided image and metadata. This manifest file will be passed to mirador.js, The image then will then be loaded via IIIF server provided in the configuration.
These images will be cached by the IIIF Server. The cache directory location can be specified in the IIIF Server configuration.
Text Field Formatter
Set the field formatter as mirador for the text field, for the entity type you wish to display mirador viewer. This setting will be available in the "Manage Display" of the fields for that entity type.
Set the field mapping for the metadata in the settings form near to the "Format" option.
On creating the entity against this entity type, specify the image path in the mirador field. the image path, should be the path from that is set in IIIF Server.
On viewing the entity, The mirador-load.js will initiate, a manifest file will be generated by the system, with the provided image and metadata. This manifest file will be passed to mirador.js, The image then will be loaded via IIIF server provided in the configuration.
These images will be cached by the IIIF Server. The cache directory location can be specified in the IIIF Server configuration.
Annotation
Custom End Point
Go to /admin/config/media/mirador
Set the Annotation Endpoint as "Custom End Point"
Create Endpoint a. Set the endpoint url. b. Set the Create Method. c. For create endpoint, Mirador provides the following data in request object. i. uri -> The resource uri. That is the uri of the image entity, which is being annotated. ii. text -> The annotation text. iii. data -> The annotation data in json format. iv. media -> The media type. In this case image. d. The create endpoint expects the complete created entity back as json response. With id in the entity.
Update/Delete Endpoint a. Set the endpoint url. b. Use token {annotation_id}, for specifying the annotation ID, in url. Mirador will replace it with annotation id. b. Set the update method. c. For update endpoint, Mirador provides the following data in request object. i. uri -> The resource uri. That is the uri of the image entity, which is being annotated. ii. text -> The annotation text. iii. data -> The annotation data in json format. iv. media -> The media type. In this case image. d. The delete endpoint provides nothing the id in request object. e. The update/delete endpoint expects nothing back as response.
Set the permission "Perform annotation operation". This will disable the annotate buttons in the viewer for those without permission to annotate.
REST Endpoint.
Create a entity type to store the annotation data.
Create necessary fields in the entity type to store the annotation data.
Enable "rest" module available in core.
/admin/config/media/mirador enable "Rest endpoint".
Add the entity type data in settings available at /admin/config/media/mirador.
Add field mappings, so that system knows where all to store the data in the provided entity type.
Add proper permissions for content creation/update/view/delete of the created entity type
Add proper permissions for REST Webservice.
Set the permission "Perform annotation operation". This will disable the annotate buttons in the viewer for those without permission to annotate.
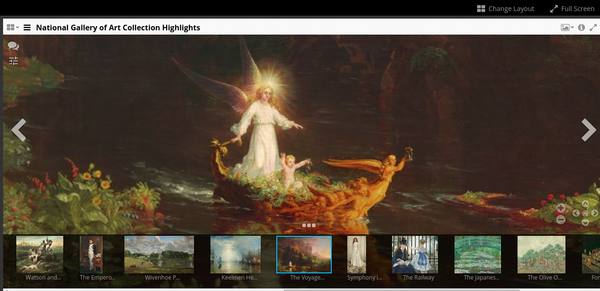
The Mirador Viewer:
Open-source, Web based, multi-window image viewing platform with the ability to zoom, display, compare and annotate images from around the world. See project home : http://projectmirador.org/
Installation:
- Install the module as normal, see link for instructions.
- Download compiled Mirador javascript library into Drupal's libraries directory, usually in`/libraries`. Verify the file permission is web servable. Make sure the path to the plugin is libraries/mirador/mirador.js (Mirador JS library uses jQuery 1.9.1 which is conflicting with Drupal. So we have uploaded a version of mirador at https://github.com/NVLI/mirador-js-drupal) We cannot distribute Mirador Javascript library along with the Drupal module due to incompatibility with GPL v2 and Apache 2 licenses.
- Set the IIIF image server in path /admin/config/media/mirador. In the image server specify the path upto files directory, in simple resolver config.