How to Configure Drupal Coding Standards for VS Code Editor
Visual Studio Code is one of the most popular and lite editor software. This article describes how Drupal coding standards can be implemented in Visual Studio Code Editor. VS code (Visual Studio Code) has various plugins to help code. VS code also has plugins for checking coding standards. ’PHPCS', the linter plugin for Visual Studio Code provides an interface to PHP CodeSniffer. It is used with files that have the “PHP” language mode. Linter is any tool that detects and flags errors in programming languages, including stylistic errors. VS code has plugin for PHP CodeSniffer.
How to setup Drupal coding standard in VS Code using PHP CodeSniffer
To implement Drupal coding standard in VS code initially you have to install/update VS code to newest version in your system
sudo apt-get install code
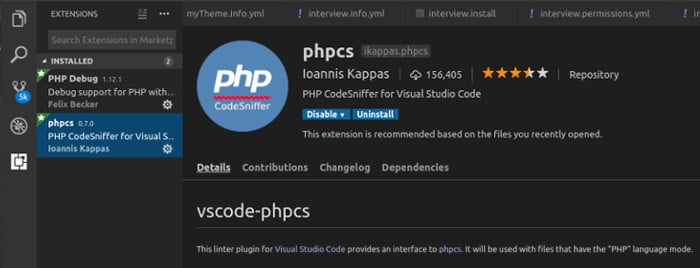
Open VS code and install phpcs extensions from extension bar.

CodeSniffer can be installed system wise by using pear and project wise using composer. For installing CodeSniffer we need pear in our system. Install pear if it isn’t installed already.
sudo apt-get install php-pear
Currently CodeSniffer version greater than 3.0 will not support the Drupal coding standard, so I prefer version 2.9.1, which is PHP_CodeSniffer-2.9.1.
sudo pear install PHP_CodeSniffer-2.9.1
if you have already installed PHP_CodeSniffer version greater than 3.0, then uninstall that version by sudo pear uninstall PHP_CodeSniffer and install the version 2.9.1.
Install composer if it is not installed yet
sudo apt install composer
Type composer in terminal to verify installation

Install Coder (8.x-2.x) in your global Composer directory in your home directory.
sudo composer global require drupal/coder
Check installation location by
composer global show -P
Install dealerdirect/phpcodesniffer-composer-installer package
sudo composer global require dealerdirect/phpcodesniffer-composer-installer
Install CodeSniffer to composer
sudo composer require --dev squizlabs/php_codesniffer
Or you can simply edit the global composer.json file and update composer
{
“require”:{
“squizlabs/php_codesniffer”:”2.9.1”,
“drupal/coder”:”^8.2”
}
}
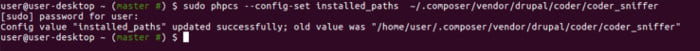
Set coder path
sudo phpcs --config-set installed_paths [path of 'drupal/coder’]/coder_sniffer
You can view the path by typing
composer global show -P
Usually path is
~/.composer/vendor/drupal/coder/coder_sniffer

To see registered PHP CodeSniffer coding standards
phpcs -i
![]()
Set Drupal coding standard as default
sudo phpcs --config-set default_standard Drupal

Enable the phpcs plugin in the VS code and reload.

To work in Drupal project, update the composer of the drupal project after all the above steps.
composer update

After updating you can see that in your project Drupal coding standard by CodeSniffer is installed.
View
your_project_directory/vendor/drupal/coder/coder_sniffer
Then add array elements
‘default_stanedard’ => ‘Drupal’,
'installed_paths' => '../../drupal/coder/coder_sniffer/',
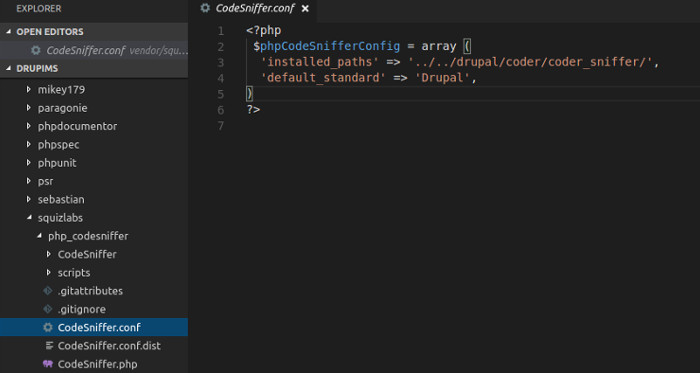
to $phpCodeSnifferConfig array, which you can find in
your_project_directory/vendor/squizlabs/php_codesniffer/CodeSniffer.conf
The file should look like this.

<?php
$phpCodeSnifferConfig = array (
'installed_paths' => '../../drupal/coder/coder_sniffer/',
'default_standard' => 'Drupal',
)
?>
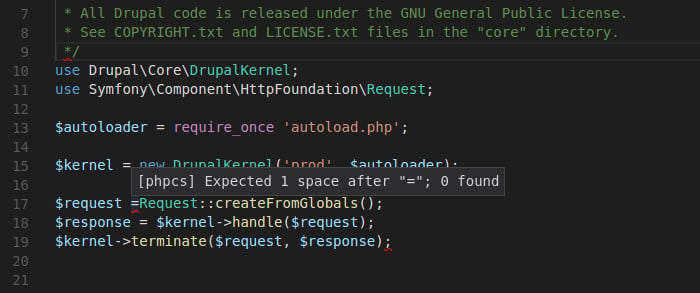
Now you can check out coding standard in VS code. An example picture is given. The red underline indication and the popup contain ‘[phpcs]’ shows coding standard error.

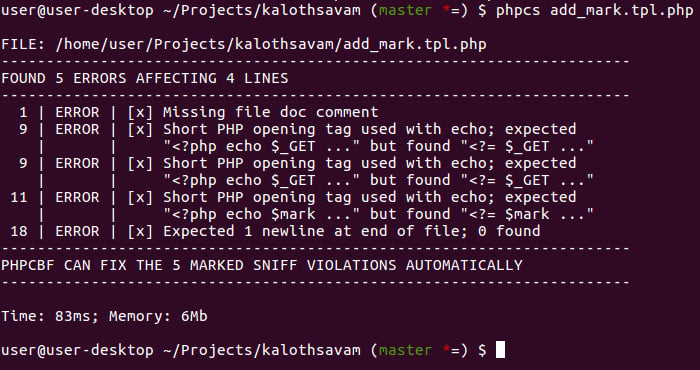
Or we can simply type phpcs yourfile_name.php in terminal it will list out all the coding standard errors in the file.
phpcs yourfile_name.php

In Drupal, following coding standards is mandatory. By using Visual Studio Code Editor we can learn and understand Drupal coding standards while working on a project and it will also help to avoid mistakes in coding.