[Drupal] How to set context for a Drupal 6 site?
Awareness about context plays a key role in effectiveness of each task we have to do because clear thought and action is mostly not possible with vaugue assumptions or guesses. In case of web development using Drupal framework, better if we predefine each and every context we have to go through and it is very important to save our time and helps us to work efficiently. So if you are a web developer and have Drupal in your toolkit, there is an interesting module called Context, which helps you to define contexts and set up your web application based on the defined contexts. This article helps you to start with context module.
Steps to install and use context module
- Download context module from <a href="http://drupal.org/project/context"> and extract it into sites/all/modules directory and enable it.
- To manage context via admin interface enable context UI module too.
- Then via menu 'Site Building->Context' or path admin/build/context you will be able to add contexts. See the image below.

For example, if you have a news portal and for each story node view page, you have to display recent news block, you can add context as follows.
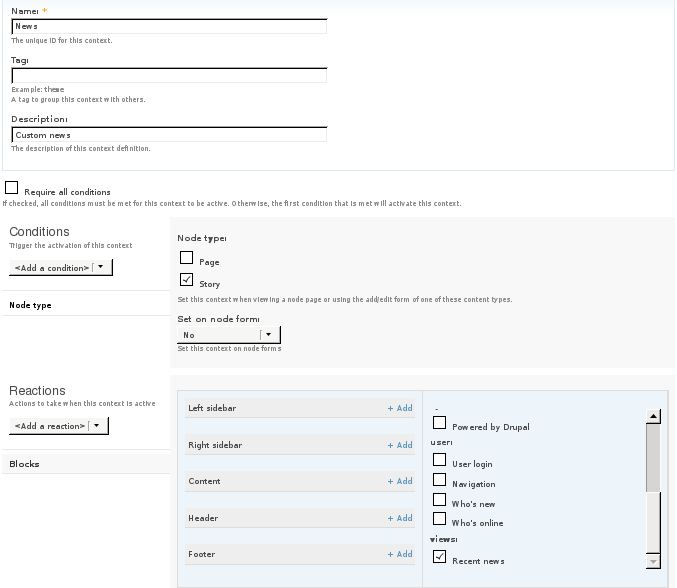
Add context and from field 'Conditions' select-box select the condition you want to set. Here in this example, to display recent news block on each node view of story, select node type from the conditions select box and select the node type, here it is a story.
Now form add reactions select box and enable the name of block you want to list in this context and add it to a region say left sidebar. See the image below

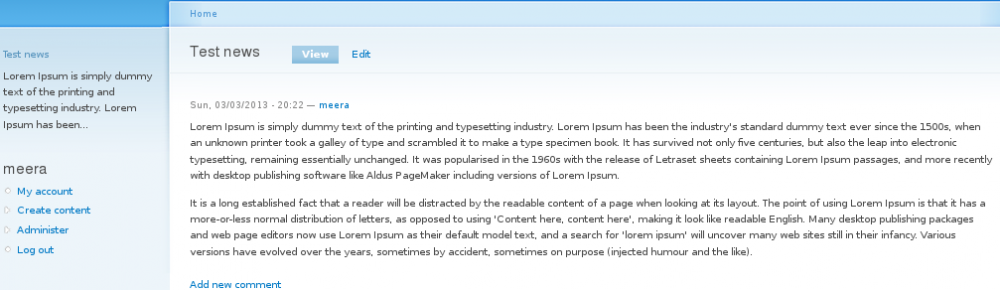
This is all you have to do to simply define a context and while accessing the condition defined on the context, the reaction you have added will shown up. See the image below.

Feel free to share your thoughts and doubts regarding this article in comment space below.



