[Drupal] How to set different prices for different options of a product attribute in ubercart?
If you own/manage an online store using Drupal and Ubercart, you would have encountered situations where you wished to set different prices for different options of a product attribute in ubercart. For example, if your store sells books and you want to add extra price for hardbound editions, here's how you can do it.
To set different prices for each attribute options of a product in ubercart, use the product configuration page, where you can set the extra price for the specific attribute option more than the base price of the product.
Follow the steps below to add different price for different attribute options of a product in ubercart.
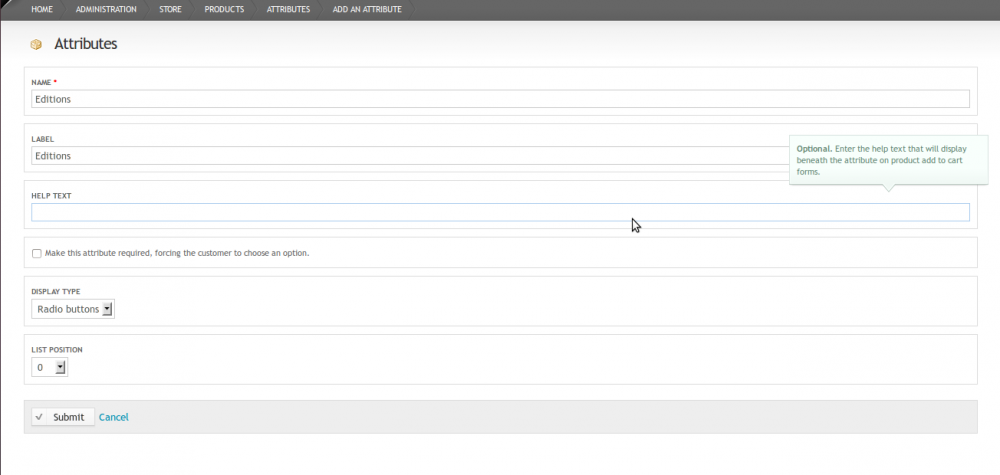
- You can add attributes(For example Editions)in store->product->attributes->Add an attribute option.

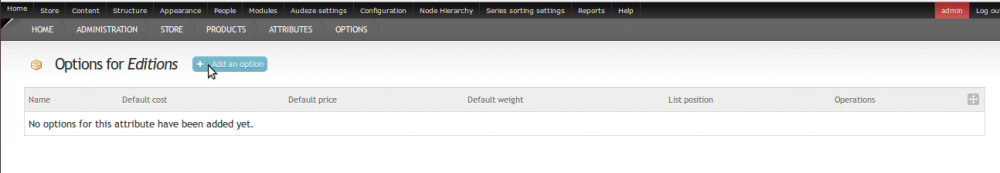
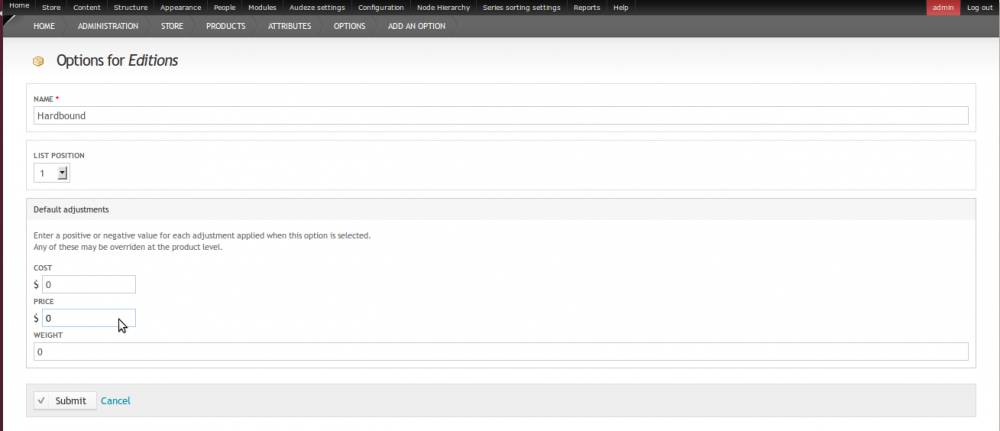
- Options for the attributes (eg. Hardbound,Papersoft) can be added by clicking on Add an option button.


- Options for the attributes (eg. Hardbound,Papersoft) can be added by clicking on Add an option button.
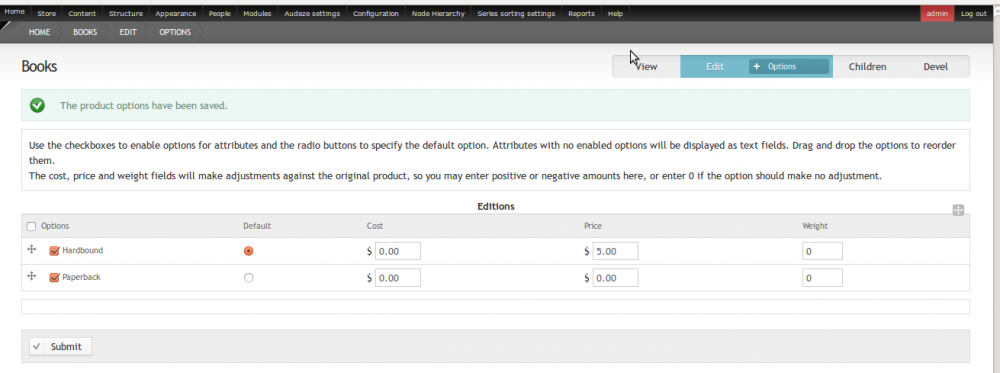
- Attributes can be added to the product by editing the product and adding attributes to the attribute option of the product.
- Edit the product and click on options. Here, you can set the extra price on the specific attribute options more than the base price in the price column.

This will set the price of hardbound editions to be 5$ more than the base price for the product.In this way, you can set different prices for different attribute options.Hope this helps.



